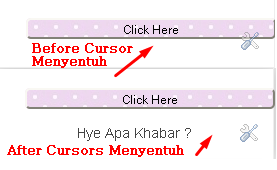
Hye Korang ! Hari Ni Cherry Nk buat tutorial "Spoiler Button" ikut step-ii dibawah !!
- Dashboard
- Layout
- Add-A-Gadget
- HTML/JavaScript
Copy Code Ini :
<center><div id="spoiler"><div><input value="Rules" style="width:250px;font-size:12px;background-image: url(URL BACKGROUND KORANG);-moz-border-radius:
5px; border-radius: 5px;margin:13px;padding:0px;border-style: 2px solid
#ff9fcc;" type="button" onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
= '';
this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display
= 'none'; this.innerText = ''; this.value = 'Hide Spoiler!'; } else {
this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
= 'none';
this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display
= ''; this.innerText = ''; this.value = 'Show Spoiler!'; }"
/><div id="show" style="display: none;
background-color:transparent; background-repeat:repeat; margin:
0px;border-width:0px; padding:3px; width:90%">BACA DAHULU SEBELUM TULIS :D</div></div></div>
Merah : Tajuk
Purple : Background Anda
Blue : Ayat Anda
Assalamualaikum . Cherry nak bagi Freebies Dashboard dengan Follow .
Kalau korang suka , korang ambik lah . Before you take it , please
comment first . :)
Ini Adalah skin ku yg ke-5 saya tau la saya tk pro macam kamu semua, tapi saya buat cikgu
Contoh :
Kalo Nk blogskin ini Ikuti step ini
- Sign in
- Dashboard
- Template
Copy Code Ini Ya :
<html>
<script type="text/javascript" src="http://ahmad-rifai-tools.googlecode.com/files/salju-blog.ahmadrifai.net.js" /></script>
<script type="text/javascript">
snowStorm.snowColor = '#ffffff'; //
snowStorm.flakesMaxActive = 96;
snowStorm.useTwinkleEffect = true;
</script>
<script type="text/javascript">
document.ondragstart = function () { return false; }; </script>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js">
</script>
<script type='text/javascript' language='Javascript'>
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (1=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF_Yrgb9Vhyphenhyphen4La0VoNTjY-zoSt_8gY0_ZVhRJwY78zNUVBd_sFsLHToOh0HRiws4BaAWPtrPaE0f8BxHsDE0urr9SH6LXfKoqfHCW5BHLVmeb468zLfgmYPl0ku4igr-QkBFLgriCvkA/s1600/softpink.png"/>', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ center of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:"Let's Fly High !"})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
<center>
<div style="display:inline-block;width:800px;padding-top:300px;border-radius:0px 0px 0px 0px;border-bottom:none;repeat:no-repeat;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJueBKRBnaMPSnsNU92z3CNHdOoFiRv8cegCl9h-EnXKN-aqpNDhPGjra9vwUHzSiwfBi9NUnriV6BnPmCccDLc3LQcHYKqcjl2mAE5NdnMOrmdJHIAhpPnSrskzWKKtqDXc6lxyg7kQ/s1600/pink.png);margin-top:0px;"></center></div>
<base target='_blank'/>
<title>˩ιттℓɛ Ƥʋƨнɛɛи!</title>
<link href='http://fonts.googleapis.com/css?family=Gochi+Hand' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Short+Stack' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Chewy' rel='stylesheet' type='text/css'>
<link rel="shortcut icon" href="http://media.tumblr.com/a59eb45bd2958ff5b1c59d8571bcc395/tumblr_inline_mu8wyaBTNL1qid2nw.png">
<style type="text/css">
#navbar-iframe{
display: none;
}
body{
background:url(http://i.imgur.com/loKpX.png);
background-attachment: fixed;
font-family:trebuchet ms;
letter-spacing:1px;
color:#666;
cursor:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd7v08q9LdLYT5-G4dJoJqtHF7qrcJMxOvZlkdIOtNW6TyXX0jb71jeoEfWBkqUxpQc1x4gB3O-COkdSiRgs0fdmhQqsDGJmIIuYh73Fob07FsxT2V_wZikrJ6UZwWJ6SaIyhIDIVQTQ/s1600/03.gif),auto;
}
::-moz-selection {
background:#FFFFFF;
text-shadow: 2px 2px 4px #DCF3FF;
}
::selection {
background:#FFFFFF;
text-shadow: 2px 2px 4px #DCF3FF;
}
a:link, a:visited {
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
text-decoration:none;
color:#bae5ff;
padding:0px;
cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhku8PI32ez7F1NPogtdi5MV3u0z2IbL42j8O_2f-A26SVc5HS7WN8GIO3zatdXNZvBBKfxBFZxn0UDXjzfzcZOEV6QgdtruiMuBEUmVYqHUh64ReUNGg6mCyjKgJRVOcADAAADlu3Ceg/s1600/09.gif),auto;
}
a:hover {
border-bottom:1px dotted #ffd9d9;
color:#000;
}
.sidebar {
padding-right:21px;
width: 250px;
font-size:11px;
text-align:left;
}
.title {
text-align: center;
font-size: 26px;
color: #585858;
font-family:Gochi Hand;
letter-spacing: 3px;
padding: 3px;
background:url(http://i1194.photobucket.com/albums/aa363/Fazeera_Kahar/th_pink.jpg);
border-left:20px double #B5E5FF;
border-right:20px double #B5E5FF;
border-radius:3px;
font-weight:bold;
text-transform: ;
margin-top: 10px;
margin-bottom: 10px;
}
.title:first-letter {
color:#B5E5FF;
}
@font-face{font-family:lemoncanfly;src:url('http://static.tumblr.com/eq1rpir/A8nm517nt/lemons_can_fly.ttf')}
blockquote {
padding: 10px 10px 10px 26px;
border-top:1px solid #bae5ff;
border-bottom:1px solid #ffb6c1;
border-right:1px dotted #bae5ff;
border-left:1px dashed #ffb6c1;
background-position:bottom right;
background-repeat:no-repeat;
background-image: url(http://i165.photobucket.com/albums/u43/bettyann2/pixels/holiday/easter/124dhmt.gif);
}
h1 {margin-top:10px;
color: #ffbaba;
font-size:12px;
font-family:gochi hand;
text-align:center;
letter-spacing: 2px;
background:#bae5ff;
line-height:2pt;
}
u {
text-decoration:none;
border-bottom: 1px solid #dedede;
-webkit-transition: 1s;
}
::-webkit-scrollbar {
width: 9px;
height: 7px;
}
::-webkit-scrollbar-track-piece {
background-color: #BAE3FF;
border: 4px solid #fff;
}
::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal {
background-color: #FFBABA;
border: 1px solid #fff;
}
a.navi{
display:inline-block;
-webkit-transition:All 0.8s ease ;
-moz-transition:All 0.84s ease ;
-o-transition:All 0.8s ease ;
padding:5px;
width:60px;
text-decoration:none;
font-family:tahoma;
font-size:10px;
text-transform:uppercase;
color: #fff;
background: #FFB6C1;
text-align:center;
cursor:vertical-text;
opacity: 0.4;
border-top-left-radius: 35px;
border-top-right-radius: 35px;
}
a.navi:hover{
background: #ccc;
letter-spacing: 3px;
background-position:50% 30%;
background-size:80px;
letter-spacing:3px;
color: #fff;
border-bottom:0px;
-webkit-transition:All 1.5s ease;
-moz-transition:All 1.5s ease;
-o-transition:All 1.5s ease;
box-shadow:inset 0 50px 8px #fff;
}
a.navi1{
display:inline-block;
-webkit-transition:All 0.8s ease ;
-moz-transition:All 0.84s ease ;
-o-transition:All 0.8s ease ;
padding:5px;
width:60px;
text-decoration:none;
font-family:tahoma;
font-size:10px;
text-transform:uppercase;
color: #fff;
background: #A0DDFF;
text-align:center;
cursor:vertical-text;
opacity: 0.4;
border-bottom-right-radius: 35px;
border-bottom-left-radius: 35px;
}
a.navi1:hover{
background: #ccc;
letter-spacing: 3px;
background-position:50% 30%;
background-size:80px;
letter-spacing:3px;
color: #fff;
border-bottom:0px;
-webkit-transition:All 1.5s ease;
-moz-transition:All 1.5s ease;
-o-transition:All 1.5s ease;
box-shadow:inset 0 50px 8px #fff;
}
.sidefooter {
margin-top: 7px;
margin-bottom: 3px;
margin-left: 1px;
margin-right: 1px;
color:#5A5A5A;
letter-spacing:2px;
padding-left: 2px;
padding-right: 2px;
padding-top: 2px;
padding-bottom: 2px;
font-family: tahoma;
line-height: 10px
font-size: 11px;
background:url(http://media.tumblr.com/a6ef50fc47938ce42603a535c699ab7c/tumblr_inline_mh5j1a3isY1roozkr.gif);
}
#t3 {
text-transform: ;
background:url(http://24.media.tumblr.com/68448ecfe187918a3cd0a715bed79096/tumblr_mt67noIbPl1ru3nbdo1_100.png);
font: 9px 'Chewy';
text-transform:uppercase;
padding: 2px;
text-align:center;
letter-spacing:5px;
font-style:bold;
border: 1px solid #D1D1D0;
margin-top: 10px;
margin-bottom: 10px;
}
li { list-style-image:
url(http://i171.photobucket.com/albums/u300/ferny-dust/sozai/bullets/116.gif);
}
li:hover { list-style-image:
url(http://i171.photobucket.com/albums/u300/ferny-dust/sozai/bullets/112.gif);
}
a.link {
background: #fff;
padding: 1px;
border: 1px solid #FFD9D9;
width: 95px;
display: inline-block;
color: #999;
-webkit-transition: 1s;
text-align: center;
font-size: 11px;
line-height: 15px;
margin-bottom: 6px;
font-family: Happy Monkey;
padding: 3px;
border-radius:15px;
}
a.link:hover {
box-shadow: inset 130px 0 0px 0 #DAE5FF;
-webkit-transition: 1s;
color: #fff;
border:1px solid #eee;
}
.comment-timestamp {
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#666;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#comments {
margin:5;
border-width:0 1px 1px;
padding:20px 0 15px 0;
}
.comment-icon blogger-comment-icon{display:none}
#comments-block {
margin:2px ;
}
.comment-data {
background:url("http://media.tumblr.com/tumblr_meb61hMwqS1qdlkyg.gif") no-repeat 2px .3em;
margin-top:5px !important;background-size:10px;
padding:0 0 0 20px;
color:#666;
}
span.comment-icon{display:none}
.comment-poster {
font-weight:bold;
}
.comment-body {
margin:0px;
}
.comment-body p {
background:#FFFFFF;
border:1px solid #bae5ff;
margin:0em;
padding:5px;
color:#808080;
}
</style>
<body oncontextmenu='return false;'>
<center>
<div style="margin-top:0px;width:880px;padding:10px;border-radius:0px 0px 0px 0px;border:2px solid #efefef;background-color:#fff;background-position:center;background-image: url(http://25.media.tumblr.com/1705244db27982795cd45d7d20efcb4a/tumblr_mt67noIbPl1ru3nbdo2_100.png);">
<a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('entry').innerHTML">ENTRY</a>
<a class="navi1" onClick="document.getElementById('blog').innerHTML=document.getElementById('profile').innerHTML">ABOUT</a>
<a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('link').innerHTML">LINKS</a>
<a class="navi1" onClick="document.getElementById('blog').innerHTML=document.getElementById('stuff').innerHTML">STUFFS</a>
<a class="navi" href="URL">FACEBOOK</a>
<a class="navi1" href="URL">TWITTER</a>
<a class="navi" href="<$NewerPosts$>">NEWER</a>
<a class="navi1" href="<$OlderPosts$>">OLDER</a>
<a class="navi" href="http://www.blogger.com/follow-blog.g?blogID=YOURBLOGID">+FOLLOW</a>
<a class="navi1" href="http://www.blogger.com/home">DASH</a></div></div></div>
</style>
<center>
<div style="background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrt5cSef0hMuOWWPUi0dWF-a5zMiI7jg5RdETTpKiXikA-56Ghm730qHH9GVSJIjkkwBhOMfM_s7nDCnTAf9HMcfU20QVMdFeL3-_UtbKHP7aLMW0SA-GRvz0cjspxu-J3FIP8klsGb_k/s1600/blue.png);
width:910px;border-radius:20px;
padding:10px;margin-top:15px;margin-bottom:15px;">
<center>
<table style="margin-bottom:30px; line-height: 17px; padding-left:10px; padding-right:18px; padding-bottom:18px; padding-top:0px; background:white; border:2px solid #efefef; border-radius:20px;" width="910" border="0" align="center" cellspacing="5">
<tbody><tr>
<td valign="top"><div class="sidebar">
<div id="t3">Welcome Here.</div><h1>about her</h1>
<br><center>
Holla! Im here. Welcome and be nice here. Dont open my page source. Hate this blog? just CTRL+W okay?<br>
<div id="t3">Music</div><h1>chatting</h1>
<iframe src="http://media.tumblr.com/70e8ab85a50caecc144b51a6f6993566/tumblr_inline_mp12ye4AGS1qz4rgp.gif" width="100" height="50" scrolling="no" frameborder="no" allowtransparency="true" border="0" framespacing="0"></iframe>
<br>
<center>
<div><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" width="15" height="15"><PARAM NAME=movie VALUE="http://www.strangecube.com/audioplay/online/audioplay.swf?file=http://k002.kiwi6.com/hotlink/dh93238l55/01_fly_high_-_shinee.mp3&auto=yes&sendstop=yes&repeat=99&buttondir=http://www.strangecube.com/audioplay/online/alpha_buttons/negative_small&bgcolor=0xffffff&mode=playpause"><PARAM NAME=quality VALUE=high><PARAM NAME=wmode VALUE=transparent><embed src="http://www.strangecube.com/audioplay/online/audioplay.swf?file=http://k002.kiwi6.com/hotlink/dh93238l55/01_fly_high_-_shinee.mp3&auto=yes&sendstop=yes&repeat=99&buttondir=http://www.strangecube.com/audioplay/online/alpha_buttons/negative_small&bgcolor=0xffffff&mode=playpause" quality=high wmode=transparent width="15" height="15" align="" TYPE="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed></object></div><center>
<center>
PUT YOUR CBOX CODE HERE!</center>
<div id="t3">Journal</div><h1>blog archive</h1>
<center>
<div style="border:1px dashed #fff5f5;background:#fff; width:188px; overflow-x:hidden; overflow-y:scroll;padding:5px; height:100px;text-align:left; ">
<bloggerpreviousitems>
<li><a href="<$BlogItemPermalinkURL$>">
<$BlogPreviousItemTitle$></li>
</a>
</BloggerPreviousItems>
</div>
<div id="t3">Big Claps</div><h1>their works</h1>
<!----DO NOT REMOVE THE CREDITS OR I'LL KILL YOU---!>
<center>Template by <a href="http://aqila-farah.blogspot.com">AqilaFarah</a>|<a href="http://farahdinipunyeblog.blogspot.com/">FarahDini</a><br>
Full Edit : <a href="http://fantageranyada.blogspot.com/">Cherry</a><br>
TutoBies : <a href="http://anugerahsalsa.blogspot.com/">Salsa</a>|<a href="http://nurulatiqahjaidin.blogspot.com/">Atiqah</a>|<a href="http://shirochan99.blogspot.com/">Ikha</a><br>
The Owner: <a href="">Your Name ( CHANGE )</a><br>
Best Views :<a href="https://www.google.com.my/">P</a> <a href="http://weheartit.com/"> L</a> <a href="http://www.tumblr.com/"> U</a>
<!----DO NOT REMOVE THE CREDITS OR I'LL KILL YOU---!>
<img style="padding:0px;border:0px;" src="http://media.tumblr.com/c3ff38efa7695b7d674a6f181e63792e/tumblr_inline_mpeals5Vrm1qz4rgp.gif"></div></br>
<td valign="top" style="width:630px; background:none; font-size:11px;"><div id="blog">
<blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div>
<$blogitembody$><br>
<span>
<div class="sidefooter">Written by me at <$BlogItemDateTime$> | <b style="color: #ffb6c1; text-align: -webkit-center;"> <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$></b> Pinkzluv{s}</a></BlogItemCommentsEnabled></div></span>
</blogger>
<itempage>
<div id="comments" style="margin-top:5px;">
<blogitemcommentsenabled><a name="comments"></a>
<dl id="comments-block">
<div style="width:470px; padding:5px;margin-top:20px;border:4px solid #ffffff;6px;background:url(http://25.media.tumblr.com/df649b19489b2954788d8856188cdd18/tumblr_movcawwYsM1ru3nbdo1_250.png); box-shadow:0 0 3px #ddd;">
<$CommentPager$>
<blogitemcomments>
<dt class="comment-data" id="<$BlogCommentAnchorName$>"><a name="<$BlogCommentAnchorName$>"></a>
<$I18NCommentAuthorSaid$></dt>
<dd class="comment-body">
<p>
<$BlogCommentBody$></p>
<$BlogCommentDeleteIcon$>
</dd>
</BlogItemComments>
<$CommentPager$>
</dl>
</div>
<p class="comment-timestamp">
<$BlogItemCreate$>
</p>
</div>
</ItemPage>
</div>
</td>
<div id="profile" style="display:none;">
<div class="title">The Pretty Owner</div>
<div style"><h1>Behind the Scene.</h1></div>
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjC1zna7QSWUh8RTeP8aqHlsW84ayhoFBl_26Y4EsjVNKYsgeGS5pM3h1tCagBQxtXKh53ADGLLjTEeVZyl_AtrIh2LnZXb7knHE6QsUJpsiofzGmmPc2jjEtaPsXAZRNQABsKujw38Zg/s1600/exo.png" width="490" height="260"><br><br>
</center>
Salam 1 Malaysia !<br />
WHAT WHAT, PUT YOUR BIO HERE :)<br /><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht_zD9RRBatNGfvoHREMIZdZUhb7I49VZKGC_KvpuESCy41YhMtGMIRE8ER3DNmCVx58NhrJRxvamhpCNvlPv7fMrDPlTRs2xiK_8fJ4pTppb41V41_yYSoGV04uJZ4tcjFMXViSpktg/s1600/luhan.png" style="border-bottom-left-radius: 99px; border-bottom-right-radius: 99px; border-top-left-radius: 0px; border-top-right-radius: 99px; float: right; height: 100px; width: 100px;" />
</div>
<div id="link" style="display:none;">
<div class="title">Friends !</div>
<div style"><h1>Exchange Links</h1></div>
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb1LJ627VAwjdCiMv7xSvtG8655r3YljjoxAmDtw4ynq22npefFQsfbwFzitLEWhJT87Z2jaDNYjIIKnopQ9H2UPHhCPhT_j6HCyI7sRCTJRomvx5MoYJJk3XMIwhhdunWLghlIZl647Y/s1600/assalamualaikum1.png"><br><br>
<a class="link" href="http://fantageranyada.blogspot.com/">Cherry</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a><br>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a><br>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a><br>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a><br>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a>
<a class="link" href="link.co.vu">Friends</a><br>
<br>
</div>
<div id="stuff" style="display:none;">
<div class="title">My Tutobies</div>
<div style"><h1>The tutorial and the freebies.</h1></div>
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6yh6h3XxBEz3BUzhr_ZERYe6kE7vo1kOhOT8zItc6mkkUezXfWOKfJf66u7SJDZPTl7WQXCjoub1vZE3peOmaWiEyIEzyJXM5j10oFGub3qioqAgU8dqxk6gwHrPXOvPGiDvPYZWchg/s1600/purple1.png"><br><br>
</center>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<li><a href="http://fantageranyada.blogspot.com/">Tutorial<a></li>
<br>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
<li><a href="http://fantageranyada.blogspot.com/"Freebies</a></li>
</div>
<div id="entry" style="display:none;">
<blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div><$blogitembody$><br>
<span>
<div class="sidefooter">Written by Owner at <$BlogItemDateTime$> | <b style="color: #ffb6c1; text-align: right;"> <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$></b> xCherryChan</a></BlogItemCommentsEnabled></div>
</blogger>
<itempage>
<div id="comments" style="margin-top:5px;">
<blogitemcommentsenabled><a name="comments"></a>
<dl id="comments-block">
<div style="width:470px; padding:5px;margin-top:20px;border:4px solid #ffffff;6px;background:url(http://25.media.tumblr.com/df649b19489b2954788d8856188cdd18/tumblr_movcawwYsM1ru3nbdo1_250.png); box-shadow:0 0 3px #ddd;">
<$CommentPager$>
<blogitemcomments>
<dt class="comment-data" id="<$BlogCommentAnchorName$>"><a name="<$BlogCommentAnchorName$>"></a>
<$I18NCommentAuthorSaid$></dt>
<dd class="comment-body">
<p>
<$BlogCommentBody$></p>
<$BlogCommentDeleteIcon$>
</dd>
</BlogItemComments>
<$CommentPager$>
</dl>
</div>
<p class="comment-timestamp">
<$BlogItemCreate$>
</p>
</div>
</ItemPage>
</table>
</body></html>
Do follow Me

|




















 Exchange link? tell me at my blogskin...
Exchange link? tell me at my blogskin...

